Cara Menggunakan Macromedia Dreamweaver 8
Keunggulan Macromedia Dreamweaver
- Tampilan (interface) Dreamweaver mudah dimengerti oleh pengguna dari semua tingkat keahlian, bahkan bagi orang awam sekalipun.
- Dreamweaver cukup tangguh untuk membangun berbagai tipe situs web.
- Dreamweaver selalu menjadi perangkat lunak pertama yang selalu mendukung teknologi web terkini.
- Dreamweaver merupakan editor berbasis WYSIWYG (What You See Is What You Get), artinya apa
- yang tampak di editor, sama seperti apa yang akan ditampilkan di web browser.
- Dreamweaver terintegrasi dengan produk Macromedia lainnya, seperti Macromedia FreeHand, Fireworks, dan Flash.
Memulai Dreamweaver
Setelah Dreamweaver terinstall, kita dapat membukanya dengan memilih menu Start > All Programs > Macromedia > Macromedia Dreamweaver 8.
Open a Recent Item
Menampilkan file-file yang terakhir dibuka (recent files)
Create New
Untuk membuat file baru. Pilihan file baru yang dapat dibuat dengan Dreamweaver antara lain file HTML, ColdFusion, PHP, ASP VBScript, Javascript, XML, CSS dan Dreamweaver Site.
Create From Samples
Dipilih jika ingin membuat halaman web berdasarkan tampilan (template) yang sudah tersedia. Jadi pilihan ini dapat digunakan jika menginginkan membuat halaman web dengan cepat dan mudah.
Jika jenis file yang akan dibuat tidak terdapat di dalam list, dapat dipilih menu More... Tampilannya terlihat seperti berikut :
Basic page
Digunakan untuk membuat file-file dasar situs web. File yang termasuk dalam kategori ini antara lain file HTML, CSS, Javascript dan XML.
Dynamic page
Digunakan untuk membuat file-file dinamis, file atau script berbasis server (server-side-scripting). Masuk dalam kategori ini antara lain PHP, ASP, ColdFusion dan JSP.
Template page
Menampilkan pilihan untuk membuat file baru yang berupa template. Template tersebut dapat berupa template untuk HTML, PHP atau yang lainnya.
Other
Menampilkan jenis file yang tidak ada di tiga kategori sebelumnya, antara lain file Text, Java, dan seterusnya.
CSS Style Sheets
Berisi beberapa contoh halaman CSS siap pakai.
Framesets
Jika ingin membuat situs dengan menggunakan frame, maka pilihlah kategori ini.
Page Designs (CSS)
Menampilkan beberapa contoh layout halaman situs yang didesain dengan CSS.
Starter Page
Menampilkan pilihan beberapa layout halaman depan situs.
Page Designs
Menampilkan berbagai format dasar halaman web.
Tampilan Dreamweaver 8
1. Menu Utama
1.File.
Merupakan menu yang digunakan untuk operasi dasar aplikasi seperti membuka file, menyimpan file, mencetak, import dan export. Menu File juga memiliki sub menu Preview in Browser yang berguna untuk menampilkan halaman situs di web browser.
2.Edit.
Menu ini terdiri dari submenu yang berhubungan dengan proses editing file, seperti Copy, Cut, Paste, Undo, Redo, Find and Replace.
3.View.
Menu ini digunakan untuk mengatur tampilan layar Dreamweaver, seperti pengaturan tampilan (design view, code view atau keduanya), pengaturan zoom-in dan zoom-out dan sebagainya.
4.Insert.
Untuk menambahkan suatu objek atau komponen, seperti form, frame dan image ke dalam halaman web.
5.Modify.
Digunakan untuk mengubah properties dari objek yang sedang aktif. Dan juga digunakan untuk melakukan convert table ke layer dan sebaliknya.
6.Text.
Digunakan untuk mengatur tampilan (style) text.
7.Commands.
Terdiri dari beberapa perintah berhubungan dengan source-formating dan HTML-cleaning. Menu ini juga memiliki sub menu untuk membuat web photo album.
8.Site.
Berhubungan dengan manajemen file dan situs.
9.Window.
Digunakan untuk pengaturan tampilan (show-and-hide) window properties.
10.Help.
Merupakan menu bantuan mengenai penggunaan Dreamweaver.
2. Insert Bar
1.Common. Berisi komponen-komponen HTML yang sering digunakan, seperti table, div, image, komentar, hyperlink.
2.Layout. Berisi pengaturan pilihan tampilan standar, expanded atau layout. Standar digunakan jika kita akan men-design layout dengan tabel, layout dipilih jika ingin menggunakan layer/div dalam men-design.
3.Forms. Digunakan untuk menambahkan elemen form ke dalam halaman.
4.Text. Berisi pengaturan-pengaturan (formating) text.
5.HTML. Digunakan untuk menambahkan elemen-elemen HTML, seperti HR, table, frame dan script.
6.Application. Digunakan untuk menambahkan elemen-elemen dalam website dinamis, seperti database, procedure, field.
7.Flash elements. Digunakan untuk menambahkan elemen flash ke dalam situs.
8.Favorites. Untuk menambahkan elemen-elemen atau objek-objek sesuai keinginan kita. Untuk menambahkannya, klik kanan pada bar dan pilih submenu Customize Favorite Objects...
3.Layar Dokumen Utama
-Merupakan tempat untuk mendesign tampilan situs. Kita dapat menambahkan elemen HTML dan juga elemen yang lainnya ke layar dokumen utama ini.
-Tampilan layar dokumen utama dapat diatur menjadi 3 mode tampilan, yaitu design-view, code-view, dan split-view.
4.Panel Properties
gambar di atas merupakan tampilan panel properties yang akan ditampilkan saat cursor berada di layar dokumen utama dan tidak ada objek tertentu yang aktif.
5.Panel Pendukung
-panel CSS. Digunakan untuk pengaturan CSS Style halaman web. Panel ini memiliki dua tab, yaitu tab CSS Styles dan Layers. Tab Layers digunakan jika ingin mengatur div atau layer yang ada di satu halaman.
-Panel Application. Merupakan panel pengaturan untuk teknologi server yang digunakan. Dari sini dapat diatur dan didefinisikan server-side-scripting yang digunakan, juga dapat diatur koneksi dengan database tertentu.
-Panel Tag. Menampilkan daftar atribut yang berlaku di suatu tag HTML yang sedang aktif. Dari panel ini juga dapat diatur dan ditambahkan beberapa event dan fungsi javascript (behaviors) pada tag (elemen) yang sedang aktif.
-Panel Files. Digunakan untuk mengatur file (file-management) baik file yang berada di komputer lokal maupun komputer remote (server). Dari panel ini, kita juga dapat melakukan koneksi ke server via FTP.
Langkah-langkah mendefinisikan situs baru di Dreamweaver 8.
1.Pilih menu Site > Site New... atau jika kita berada di halaman awal (start-page) Dreamweaver, pilih menu Dreamweaver Site... pada kolom Create New.
2.Selanjutnya window Site Definision akan terbuka. Ketikkan nama situs pada kotak isian pertama (What would you like to name your site?) dan alamat situs pada kotak isian kedua (What is the HTTP Address (URL) of your site?).
3.Pada window berikutnya akan diminta untuk memilih teknologi server yang digunakan.
4.Selanjutnya akan ditanyakan bagaimana kita akan menyimpan file web, apakah di komputer lokal atau di komputer server. Pilih pilihan Edit local copies on my machine, then upload to server when ready (Recommended). Lalu pilih letak penyimpanan file web.
5.Pada window selanjutnya diminta menentukan bagaimana cara koneksi dengan server. Koneksi dengan server dapat dilakukan melalui FTP, Local/Network, WebDAV, dsb. Jika kita hanya mengedit file di komputer lokal (tidak menggunakan server) maka pilihlah koneksi None.
6.Akan ditampilkan window berisi informasi pendefinisian situs yang telah kita lakukan. Klik tombol Done untuk menyimpan pendefinisian situs.
7.Hasil pendefinisian situs tampak pada window Files yang terletak di sebelah kanan layar dokumen utama Dreamweaver.
Mengatur Struktur Folder Situs
Pada dasarnya pengaturan file dan folder pada saat pembuatan suatu aplikasi situs web tidak ada aturan tertentu. Namun demikian, pengaturan file dan folder yang baik akan memudahkan kita dalam mengatur situs kita.
Sebagai contoh, kita akan mendefinisikan struktur file dan folder situs menjadi sebagai berikut:
Folder utama (Root Folder)
Berisi file-file utama halaman web, seperti index, about us dsb. Folder ini sudah dibuat saat mendefinisikan situs.
Folder images
Berisi file-file image yang digunakan dalam situs, seperti header, background, menu dsb.
Folder includes
Berisi file-file yang selalu disertakan dalam halaman-halaman situs, seperti file CSS, javascript dll.
Folder galleries
Berisi file-file galeri foto (jika kita akan menampilkan foto).
Folder downloads
Berisi file-file yang bisa didownload (jika kita akan menyediakan file yang dapat didownload).
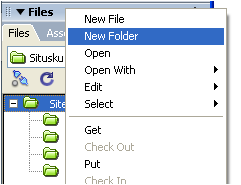
Untuk membuat folder baru dalam situs, klik kanan pada nama situs dan pilih sub menu New Folder dan ketikkan nama foldernya.
Tampilan struktur situs setelah semua folder dibuat menjadi sebagai berikut:
demikian info dari saya cara menggunakan Macromedia Dreamweaver 8, Apabila ada keterangan yang kurang paham bisa memberikan komentar di kolom komentar dibawah ini.
Tautan from: http://muhamad-irvansah.blogspot.co.id/2014/03/cara-menggunakan-macromedia-dreamweaver.html